Integrantes: López Julia, Morales Cecilia Belén, Nakasone Sergio, Prémolo Pía (Grupo de diseñadores Gráficos)
Url del PDF de la app de realidad aumentada
https://drive.google.com/file/d/0B_k3yUyaqmQNbHRibVJyVGlyUGc/view
Página web de la app: https://piapremolo.wixsite.com/nerds
DISEÑO DE INFORMACIÓN
- Tema de la app a crear: creacion de aplicación con realidad aumentada.

Aplicación de juegos con realidad aumentada en el producto Nerds (caramelos ácidos masticables).
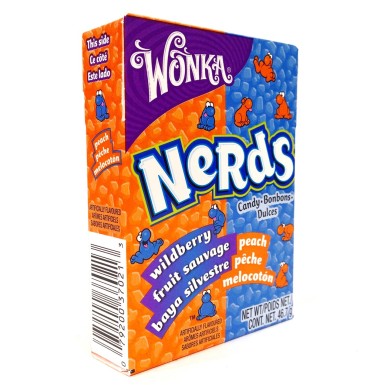
Los caramelos Nerds son un caramelo americano vendido por Nestlé bajo la filial The Willy Wonka Candy Company. Los mismos se venden en cajas pequeñas de 46,7 gramos, las cuales incluyen dos sabores separados en compartimientos en el mismo empaque.
Estos caramelos, al ser importados, tienen un mercado específico delimitado no sólo por el lugar de venta sino también por el público que lo consume, específicamente adultos fanáticos de la película de Willy Wonka. Podría decirse que la motivación de compra está dada por el status que se adquiere con el producto. Los niños son el principal público objetivo, pero al tener un precio alto son los adultos quienes los compran y los consumen por su sabor particular.
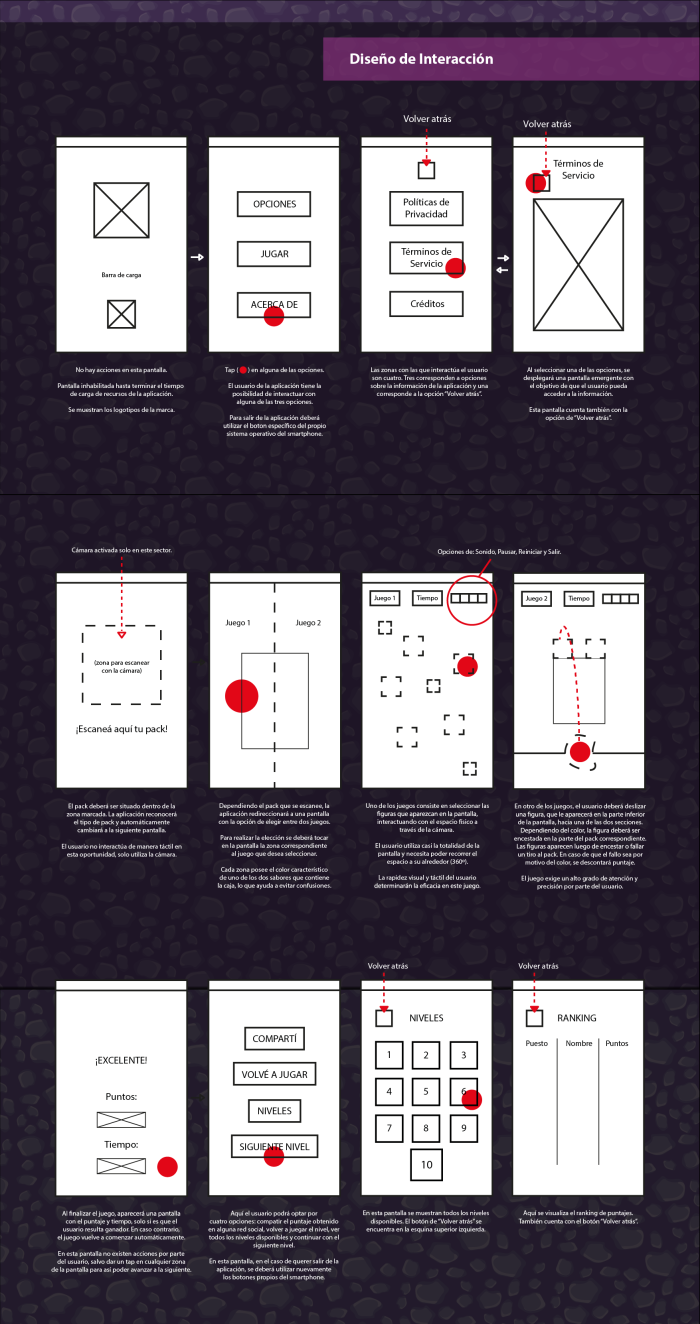
Para informar de la aplicación, colocaremos en la cara frontal del producto una invitación a descargar la app. Ésta permitirá acceder a diferentes juegos simples que varían dependiendo del sabor con variación de dificultad, son juegos por tiempo que al cumplirse con los objetivos se va aumentando de nivel.
En una primera instancia, el usuario debe tener el producto para poder acceder al juego. Luego desde Play Store y Apple Store debe descargar la aplicación para dar inicio al juego, el cual activará la cámara para escanear el producto y así comenzar a interactuar.
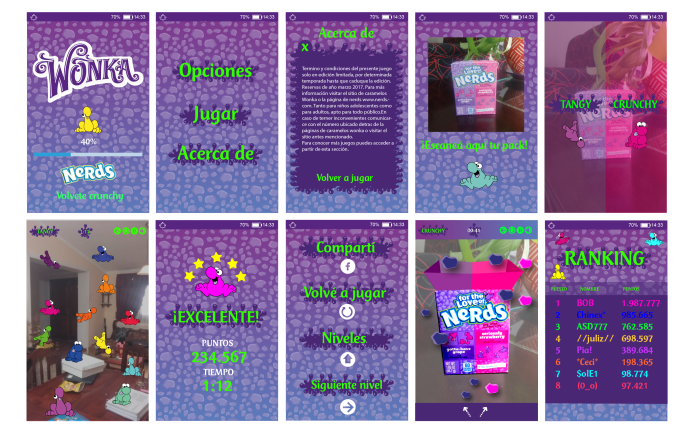
Al enfocar la cara frontal del packaging se puede visualizar dos colores a modo de filtro de color que están relacionados al sabor del producto permitiendo elegir qué juego jugar.
Uno de los juegos, consiste en atrapar los personajes característicos del empaque que se encuentran repartidos por la habitación, se debe realizar tap sobre los mismos para así cumplir el objetivo delimitado por el tiempo.
En el otro, el objetivo es colocar los caramelos de nuevo en la caja según el color y en un tiempo determinado, los caramelos van apareciendo en pantalla y mediante slide se debe embocar el caramelo de color en el lado de la caja del mismo color, si se emboca equivocado o no se emboca algún caramelo se descontarán puntos.
En ambos casos, al finalizar la partida puede accederse a un ranking de forma opcional, necesitando de acceso a Internet y la creación de un alias para identificarse en el mismo, este ranking se publica además en la página web de la app. El alias es la introducción de un nombre que permite el uso de letras, números y símbolos, que solo identifica la partida jugada en el momento.
- Definición de objetivos del diseño:
Nuestro objetivo de diseño pertenece al género entretenimiento porque permite a los destinatarios jugar y divertirse.
- Definición de intereses de los destinatarios
Los destinatarios de apps recreativas con realidad aumentada, buscan que las aplicaciones sean accesibles, intuitivas, rápidas, y que no requieran crear un perfil, ni introducir datos o configuraciones extensas que puedan provocar inseguridad o molestia en el usuario.
Al ser personas que les gusta experimentar cosas nuevas, buscan sorprenderse e interactuar con la tecnología de forma diferente. Mediante la actividad lúdica, el usuario logra la distensión, insertándose por un momento en otra realidad.
La aplicación tiene dos perfiles de usuario diferenciados:
1. Niños argentinos de 8 a 12 años, de género indistinto, de clase media alta que consumen caramelos Wonka. Tienen dispositivos móviles con cámara propios, tanto tablets como celulares, con sistemas Android o iOS y paquete de datos o acceso a Internet (solo para actualización y acceso a ranking). Sus destrezas tecnológicas son medias. En general ya tienen decisión de compra, pero al venderse el producto en espacios que el niño no frecuenta solo, como Farmacity, el supermercado o el Shopping, la mayoría de las veces la decisión de compra será de los padres.
2. Jóvenes y adultos argentinos de 13 a 40 años, de género indistinto, de clase media alta que consumen caramelos Wonka. Tienen dispositivos móviles con cámara propios, tanto tablets como celulares, con sistemas Android o iOS y paquete de datos o acceso a Internet (solo para actualización y acceso a ranking). Sus destrezas tecnológicas son medias o en ocasiones altas. Tienen decisión de compra y frecuentan los espacios de venta del producto. Es un grupo interesado en nuevas tecnologías, en tendencias y en apps novedosas. También se reconoce en este grupo a fanáticos de la película de los ‘80 “Willy Wonka Candy Factory”, que adquieren todos los caramelos de la marca Wonka y también merchandising de la marca.
Disponible para toda la Argentina, para ser descargada en Play Store y Apple Store.
La aplicación podrá ser utilizada en Tablets y Smartphones con Android o iOS. Con una resolución a partir de 720 x 1280 en adelante.
Dispone de sonido que no es relevante para el funcionamiento de la aplicación pero contribuye a la creación de un ambiente más entretenido y amigable, permitiendo la anulación del mismo si así se lo desea.
Requiere de conexión a Internet sólo para la descarga, la actualización, que se realizará sólo en casos de mejora del servicio y si se desea, acceder a un ranking, que es de forma opcional para el usuario.
La actualización de la aplicación será automática a menos que el usuario cambie la configuración predeterminada, sin la necesidad de tutoriales.
La aplicación podrá ser usada en cualquier momento del día con un nivel de luz mínimo que permita ver el packaging a través de la cámara, siendo posible su utilización en diferentes espacios físicos (casa, trabajo, escuela, supermercado, kiosco, calle, bar, etc.), siempre y cuando el usuario tenga el producto a su alcance.
Sin fines profesionales, la app podrá utilizarse en los momentos de ocio, mientras se tenga acceso a un dispositivo móvil con cámara, necesitando de datos móviles o acceso a Internet sólo para la actualización de la misma y el acceso al ranking.
En el caso del usuario nº1, los niños, la situación de uso puede darse en los pasillos del comercio que vende el producto mientras espera que el adulto responsable haga su compra. Sin embargo, no sería la situación ideal de uso.
Al ser un juego de baja complejidad y que no requiere ser jugado por un tiempo prolongado, los usuarios nº2, jóvenes y adultos, pueden hacer uso de la app en cualquier momento de ocio, ya sea en el recreo del trabajo o en la casa, entre otros.

ANÁLISIS DE APPS SIMILARES O COMPETENCIA
Luego de buscar y observar varias aplicaciones encontramos algunas similares a la que deseamos realizar.
SÚMATE REALIDAD AUMENTADA.
La app se basa en escanear el logo que aparece en las tarjetas de visita de Súmate (empresa de marketing online, situada en España). La cual permite jugar al basketball en realidad aumentada.
Sobre la tarjeta de la empresa aparece el aro de basket y luego que la persona toca la pantalla se pueden visualizar balones para embocar, cada vez que se emboca suena un timbre y se anota un punto en el marcador. No importa si el usuario posee conocimiento avanzado en tecnología, ya que es muy fácil de usar.
Perfil de usuarios. Apunta a un público que posea la tarjeta Sumate pudiendo participar de esta experiencia, la misma busca promocionar un servicio que ofrece la empresa de marketing, para que empresarios, publicistas, diseñadores, entre otros profesionales con acceso a las redes, comuniquen su marca de forma novedosa a sus clientes. La misma se orienta a profesionales en España.
Tecnología usada. La app está disponible solo en Google Play, para Android (4.4 versiones superiores) con una puntuación de 3,4 estrellas. La versión 1.1 puede acceder a lo siguiente:
-Fotos/Medios/Archivos (Leer el contenido del dispositivo USB, modificar o eliminar el contenido del almacenamiento USB)
-Almacenamiento (Leer el contenido del dispositivo USB, modificar o eliminar el contenido del almacenamiento USB)
-Cámara (Tomar fotografías y grabar videos)
-Otros (ver conexiones de red, acceso completo a la red)
La aplicación, una vez descargada, puede utilizarse con o sin Internet. Además la app cuenta con sonido (timbre) al embocar el balón en el cesto, el cual solo puede anularse si se baja el volumen del dispositivo.
La tarjeta de presentación Sumate es la que funciona como marcador AR. En el caso de no contar con la tarjeta físicamente la empresa dispone en su página web de una imagen que puede ser escaneada.
En cuanto a lo estético la tarjeta Sumate es de color anaranjado, cuyo logo de la empresa está ubicado en el centro con esquinas redondeadas. Al ingresar a la app se activa la cámara con el siguiente mensaje “Escanea la tarjeta para jugar” dispuesto en tres líneas de texto, con una tipografía palo seco de color blanca en el centro de la pantalla.
Actualización y dinamismos de los datos. La primera vez que la aplicación se actualizó fue el 1 de agosto del año 2016. Programada por Carbonbyte. La aplicación no cuenta con feed de twitter o manual, pero si cuenta con una página web http://www.sumate.eu/ la cual aporta información sobre la empresa Súmate y formas de contacto.
En Google Play antes de descargar la app se pueden visualizar imágenes y un video de como funciona la realidad aumentada. La empresa promociona este servicio como un valor agregado para comunicar la marca y dejar una huella en los usuarios que la utilicen.
SEREPIXELS.
Aplicación de realidad aumentada que ofrece distintos filtros con los cuales filmar vídeos. Cada filtro introduce un elemento diferente a la imagen, por ejemplo, una planta carnívora o una garra de metal, con la cual el usuario puede interactuar durante el vídeo. Para conseguir nuevos filtros, los usuarios deben escanear los potes de los distintos productos de Serenito y de esta manera van habilitando nuevas funciones.
Perfil de usuario. La app está dirigida a niños de 6 hasta 13 años aproximadamente de género indistinto. No se requiere un nivel educativo elevado, solo es necesario saber leer. Los usuarios deben tener acceso a un dispositivo móvil como un smartphone phone o una tablet con Android.
Tecnología usada. La app puede utilizarse desde un dispositivo android 2.3 y versiones superiores que posea cámara. No requiere de conexión a la red excepto para su instalación y para las posibles actualizaciones. Está disponible en Google Play y puede descargarse de manera gratuita. Requiere acceso a:
-Fotos/multimedia/archivos (Leer el contenido de tu almacenamiento USB, modificar o eliminar contenido del almacenamiento USB).
-Almacenamiento (leer el contenido de tu almacenamiento USB, modificar o eliminar contenido del almacenamiento USB)
-Cámara (Realizar fotografías y vídeos).
-Micrófono (Grabar sonido).
-Otros (Recibir datos de Internet, ver conexiones de red, acceso completo a red, controlar la vibración, impedir que el dispositivo entre en modo de suspensión).
La aplicación no cuenta con ningún tipo de sonido.
Requiere marcadores de AR en los packs seleccionados de la línea Serenito para adquirir los filtros que se utilizan en los videos. Cada producto habilita un filtro distinto mediante el escaneo del pote en la opción correspondiente de la app.
Los colores utilizados son los correspondientes a la marca: naranja, amarillo y celeste. Los mismos son muy brillantes y atractivos ya que la app está dirigida a gente muy joven, sobre todo niños. Se trabaja con el concepto de cuadrícula de píxeles tanto en los fondos como en los demás elementos gráficos. Hay pocos elementos de texto y los mismos se encuentran en un cuerpo grande y en mayúscula para facilitar su lectura.
Es de uso muy intuitivo ya que presenta opciones muy acotadas, por lo que no es necesario que los usuarios posean conocimiento avanzados previos sobre el manejo de aplicaciones. La habilidad motriz del usuario requerida es básica ya que solo requiere simples toques en la pantalla.
Al ser una aplicación para la promoción temporal de una línea de productos, ya no es actualizada con regularidad. La última actualización fue hecha en el mes de mayo de 2016.
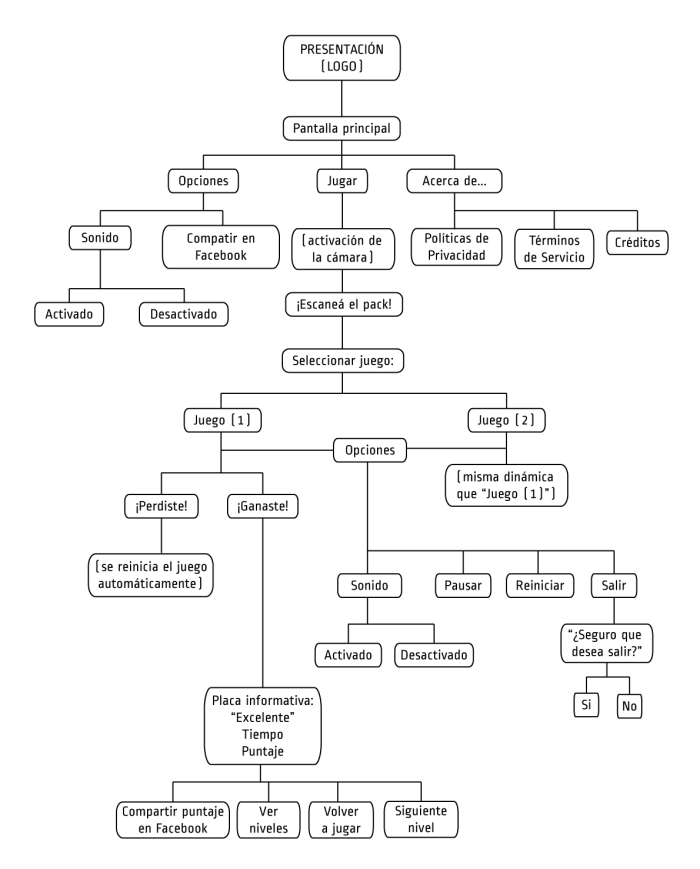
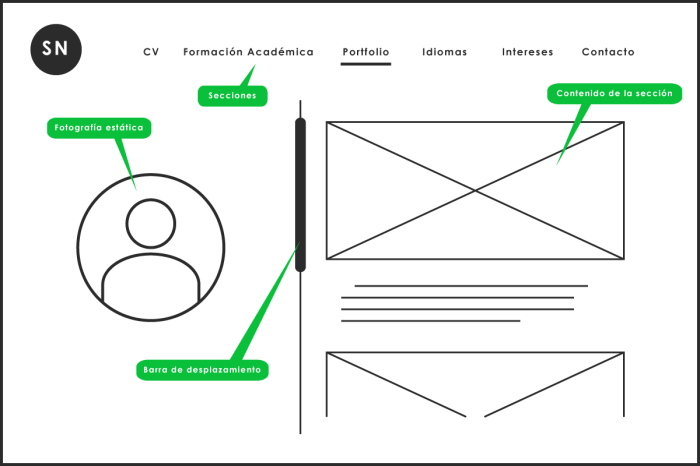
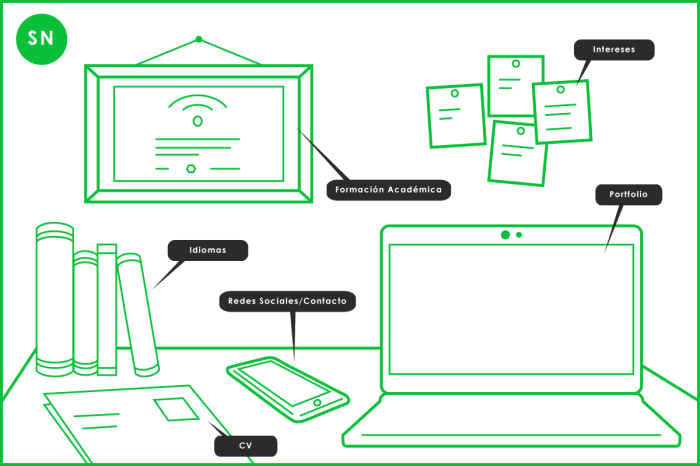
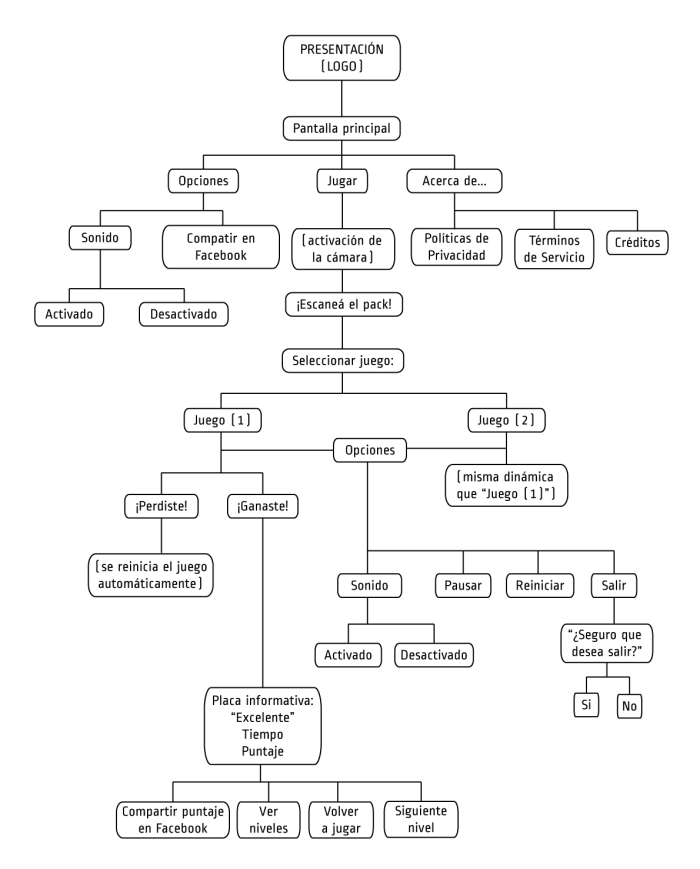
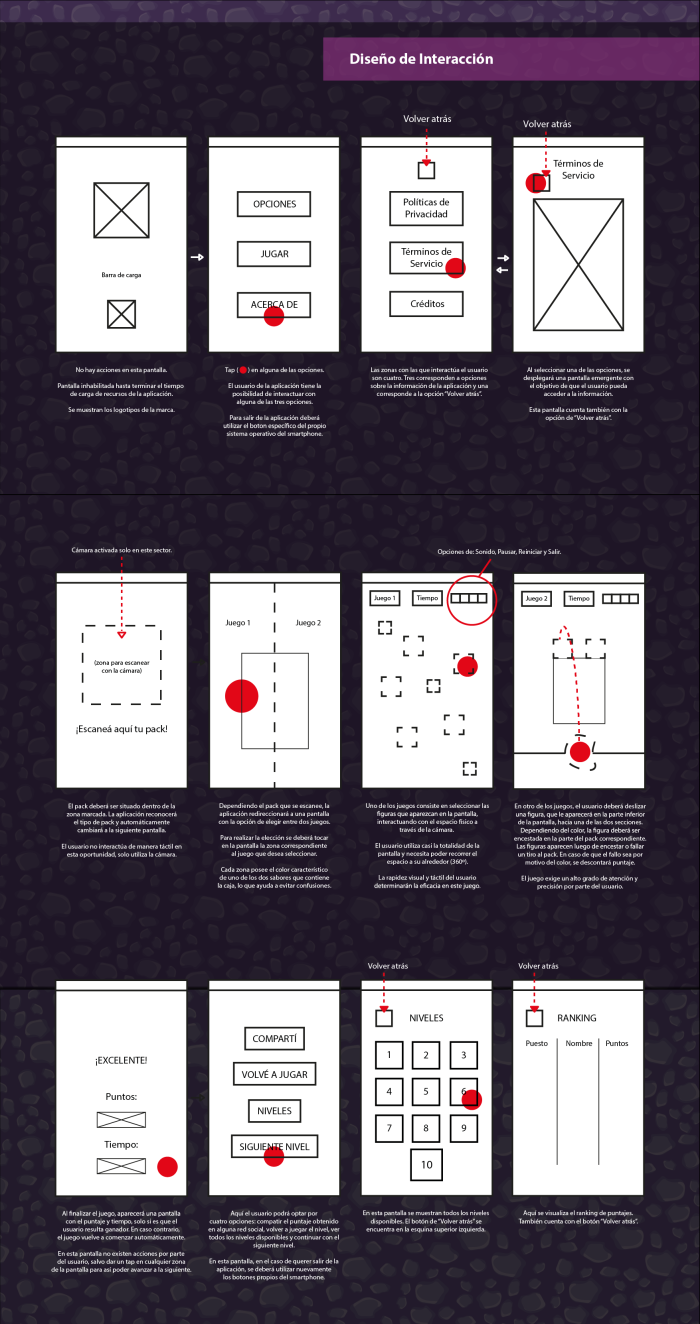
DISEÑO DE INTERACCIÓN

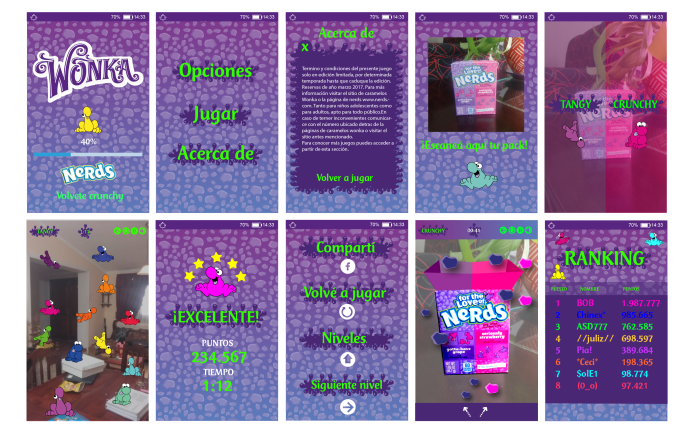
DISEÑO DE PRESENTACIÓN

Url del PDF de la app de realidad aumentada:
https://drive.google.com/file/d/0B_k3yUyaqmQNbHRibVJyVGlyUGc/view
Página web de la app:
https://piapremolo.wixsite.com/nerds

 Esta obra está bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
Esta obra está bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.